玄子Share-HTML5知识手册
前言:
这一版 HTML 笔记,算是我写的第四版了,第三版对照课本编写,第四版则是对照 MDN 官方文档编写,不论是术语亦或专业性,都更上一层
文章依托 MDN 文档,拓展了大量课本上没有介绍的标签,属性等知识点,我相信你认真看完一遍文章,定会受益匪浅
还有,文章中介绍的部分新标签及属性,版本较老的浏览器可能不支持,在练习时推荐使用 Chrome 浏览器 进行开发测试
- 如有疑问QQ:3336392096;最终更新时间 2023-11-23
1.01 HTML 基本简介
HTML(超文本标记语言:HyperText Markup Language)是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。除 HTML 以外的其他技术则通常用来描述一个网页的表现与展示效果(CSS)或功能与行为(JavaScript)
1.1.1 HTML 发展史
- HTML 1.0:超文本标记语言(第一版)在1993年6月作为互联网工程工作小组(IETF)工作草案发布
- HTML 2.0:1995年11月作为 RFC 1866发布,在 RFC 2854于2000年6月发布之后被宣布已经过时
- HTML 3.2:1997年1月14日,W3C 推荐标准
- HTML 4.0:1997年12月18日,W3C 推荐标准
- HTML 5.0:2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成
1.1.2 HTML 的优势
解决了跨浏览器问题
化繁为简
- 简化的 DOCTYPE
- 强大的 HTML5 API
- 以浏览器原生能力替代复杂的 JavaScript 代码
跨平台
支持多种类型设备的跨平台适用性,减少了开发人员的工作量
功能强大,新增特性
- 支持本地存储、离线缓存、地理位置等
- 新增实用标签
- 支持绘制图形
- 支持播放视频和音频
1.1.3 W3C 标准
W3C
World Wide Web Consortium(万维网联盟)
成立于1994年,Web 技术领域最权威和具影响力的国际中立性技术标准机构
W3C 标准包括
结构化标准语言(XHTML 、XML)
表现标准语言(CSS)
行为标准(DOM、ECMAScript )
1.02 HTML 开发工具
- 记事本
- Dreamweaver
- WebStorm
- WebStorm 是 Jetbrains (捷克)公司旗下一款 JavaScript 开发工具。被广大中国 JS 开发者誉为
Web前端开发神器
- WebStorm 是 Jetbrains (捷克)公司旗下一款 JavaScript 开发工具。被广大中国 JS 开发者誉为
- VSCode
- UltraEdit
- Sublime
1.2.1 安装 WebStorm
WebStorm 是最专业的的前端开发工具,版权原因这里不介绍
WebStorm 官网: https://www.jetbrains.com/webstorm/
详细安装教程请加文章封面联系方式
1.03 HTML 基本标签
<!DOCTYPE html>
<!--告诉浏览器使用规范-->
<html lang="en">
<head>
<!-- 网页头部-->
<meta charset="UTF-8">
<!--描述性标签一般用来做 SEO-->
<title>网页基本标签</title>
<!--网页标题-->
</head>
<body>
<!--网页主体-->
<h1>Change The World!</h1>
</body>
</html>1.3.1 标签层级关系
- 包含关系
<head>
<title></title>
</head>- 并列关系
<head>
</head>
<body>
</body>HTML 标签通常为成对出现,以
<>开始,</>结束;部分标签为自闭合标签,如<br>、<img>等
1.3.2 基本标签语义
| 标签 | 语义 | 说明 |
|---|---|---|
<!DOCTYPE html> | 文档类型声明 | 告诉浏览器使用规范为HTML |
<html> | 网页标签 | 标签位于 HTML 文档的最前面,用于标识 HTML 文档的开始和结尾 |
<head> | 头部标签 | 用于定义 HTML 文档的头部,描述文档属性,包含一些辅助标签例如<title>、<link>、<script> |
<title> | 网页标题 | 用来定义网页的标题名称 |
<meta> | 描述性标签 | 一般用来做 SEO |
<body> | 主体标题 | 用于定义 HTML 文档的主体内容 |
1.04 HTML 文本标签
1.4.1 文本标题标签
为了使网页更具有语义化,我们经常会在页面中用到标题标签
HTML <h1>–<h6> 标题标签(heading:标题、类目)元素呈现了六个不同的级别的标题,<h1> 级别最高,而 <h6> 级别最低
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
这里提一下,在HTML 或其他文档类型中,不推荐使用四级及以下标题。例如,在本手册中,我只用了一、二、三级标题来划分文档结构,这些标题具有较大的字体大小和更醒目的样式,可以更好地表现文档的层次结构和内容重点。相比之下,四级标题的字体大小与常规文本字体相似,容易混淆且不利于阅读和理解。因此,为了防止混淆,优化文档结构和提高可读性,不推荐使用四级及以下标题
1.4.2 文本段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示
HTML<p>段落标签(paragraph:段落、节)表示文本的一个段落。在视觉媒体中,段落通常表现为用空行和/或首行缩进与相邻段落分隔的文本块
<p>
《静夜思》
床前明月光,疑是地上霜。
举头望明月,低头思故乡。
</p>
<p>
《望天门山》
天门中断楚江开,碧水东流至此回。
两岸青山相对出,孤帆一片日边来。
</p>
<p>
《早发白帝城》
朝辞白帝彩云间,千里江陵一日还。
两岸猿声啼不住,轻舟已过万重山。
</p>
段落与段落之间有明显的间隙,段落长度超出浏览器宽度会自动换行
1.4.3 文本换行标签
在网页中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行
HTML<br>换行标签(break:打断、停顿、进入新状态)在文本中生成一个换行(回车)符号。此元素在写诗和地址时很有用,这些地方的换行都非常重要
<p>
《独坐敬亭山》<br>
众鸟高飞尽,孤云独去闲。<br>
相看两不厌,只有敬亭山。<br>
</p>1.4.4 文本分割标签
HTML<hr>分割标签(horizontal rule:水平分割线)表示段落级元素之间的主题转换(例如,一个故事中的场景的改变,或一个章节的主题的改变)
<hr>
1.4.5 文本强调标签
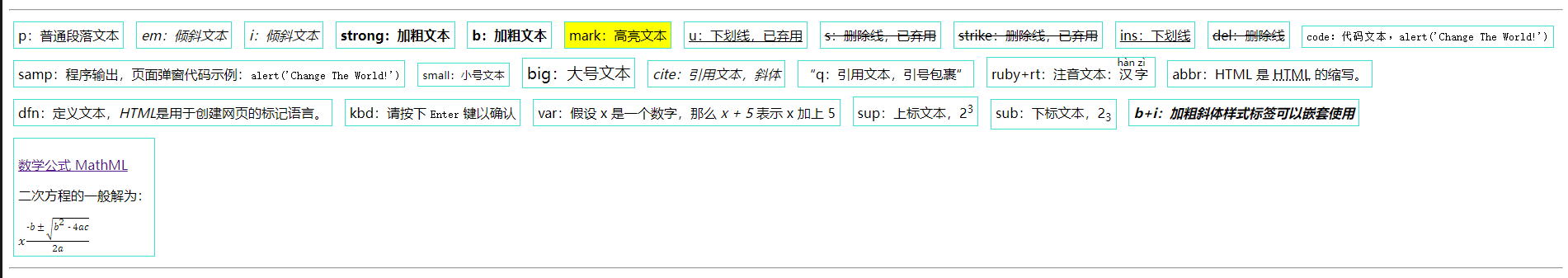
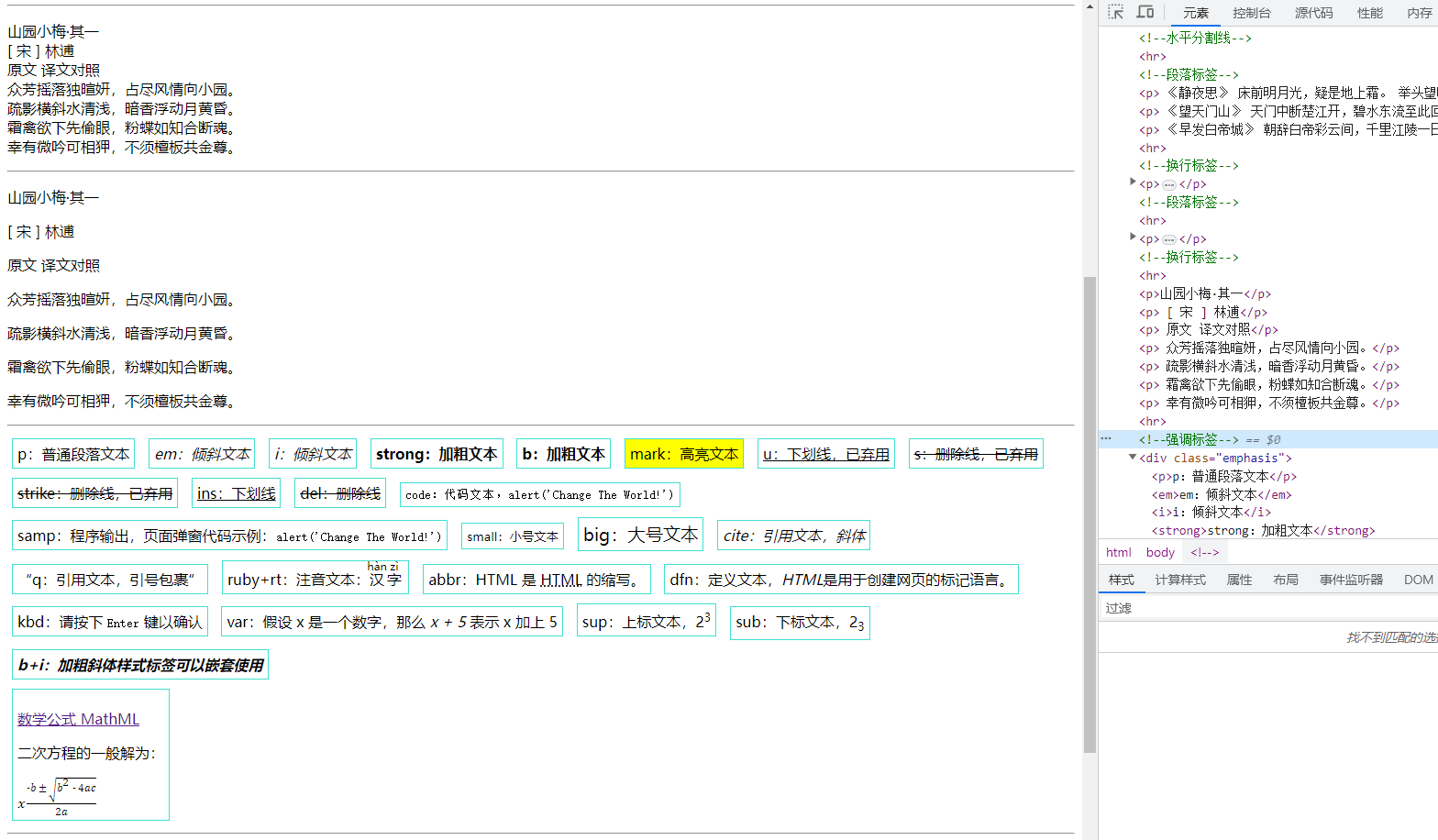
HTML 中,有多标签用来强调文本(emphasis:强调)内容。这些标签可以在一定程度上改变文本的外观,但更重要的是它们用于传达文本的语义信息
<style>
.mathML, .emphasis > * {
display: inline-block;
border: 1px solid turquoise;
margin: 5px;
padding: 5px;
}
</style><div class="emphasis">
<p>p:普通段落文本</p>
<em>em:倾斜文本</em>
<i>i:倾斜文本</i>
<strong>strong:加粗文本</strong>
<b>b:加粗文本</b>
<mark>mark:高亮文本</mark>
<u>u:下划线,已弃用</u>
<s>s:删除线,已弃用</s>
<strike>strike:删除线,已弃用</strike>
<ins>ins:下划线</ins>
<del>del:删除线</del>
<code>code:代码文本,alert('Change The World!')</code>
<span>samp:程序输出,页面弹窗代码示例:<samp>alert('Change The World!')</samp></span>
<small>small:小号文本</small>
<big>big:大号文本</big>
<cite>cite:引用文本,斜体</cite>
<q>q:引用文本,引号包裹</q>
<span>ruby+rt:注音文本:<ruby>汉<rt>hàn</rt>字<rt>zì</rt></ruby></span>
<span>abbr:HTML 是 <abbr title="HyperText Markup Language">HTML</abbr> 的缩写。</span>
<span>dfn:定义文本,<dfn title="超文本标记语言">HTML</dfn>是用于创建网页的标记语言。</span>
<span>kbd:请按下 <kbd>Enter</kbd> 键以确认</span>
<span>var:假设 x 是一个数字,那么 <var>x + 5</var> 表示 x 加上 5</span>
<span>sup:上标文本,2<sup>3</sup></span>
<span>sub:下标文本,2<sub>3</sub></span>
<b><i>b+i:加粗斜体样式标签可以嵌套使用</i></b>
</div><!--数学公式,不多介绍,详见 MDN-->
<div class="mathML">
<p><a href="https://developer.mozilla.org/zh-CN/docs/Web/MathML">数学公式 MathML</a></p>
<p>二次方程的一般解为:</p>
<math>
<mi>x</mi>
=
<mfrac>
<mrow>
<mo>-</mo>
<mi>b</mi>
<mo>±</mo>
<msqrt>
<msup>
<mi>b</mi>
<mn>2</mn>
</msup>
<mo>-</mo>
<mn>4</mn>
<mo>⁢</mo>
<mi>a</mi>
<mo>⁢</mo>
<mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn>
<mo>⁢</mo>
<mi>a</mi>
</mrow>
</mfrac>
</math>
</div>
1.4.6 文本注释标签
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的文字,就需要使用注释标签
HTML 中的注释以:<!-- 开头,以 --> 结尾
<!-- 注释语句 -->
<!-- <p>这是一个被注释掉的段落</p> -->注释标签里面的内容是给程序员看的,这个代码是不执行不显示到页面中的,但会显示在页面源码中

1.4.7 文本特殊字符
在网页中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用特殊字符来替代。无需记忆,IDEA 中集成了常用特殊符号
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | |
< | 小于号 | < |
> | 大于号 | > |
& | 和号 | & |
± | 正负号 | ± |
× | 乘号 | × |
÷ | 除号 | ÷ |
© | 版权符号 | © |
<!--特殊符号不需要记忆,用到百度即可-->
<p>空 格</p>
<p>空 格</p>
<p>大于号:></p>
<p>小于号:<</p>
<p>分号:""</p>
<p>版权符号:©</p>1.4.8 文本标签语义
| 标签 | 语义 | 说明 |
|---|---|---|
<h1>-<h6> | 标题 | 定义不同级别的标题,<h1>为最高级别,依次递减 |
<p> | 段落 | 定义一个段落 |
<br/> | 换行符 | 在文本中插入一个换行符 |
<hr/> | 水平线 | 在文档中插入一条水平分隔线 |
<em> | 斜体 | 表示文本的强调,通常以斜体显示 |
<i> | 斜体 | 表示文本的斜体样式 |
<strong> | 粗体 | 表示文本的强调,通常以粗体显示 |
<b> | 粗体 | 表示文本的粗体样式 |
<mark> | 高亮 | 表示文本的高亮显示 |
<u> | 下划线 | 给文本添加下划线(已被废弃,不推荐使用) |
<s> | 删除线 | 表示删除的文本,通常以删除线显示(已被废弃,不推荐使用) |
<strike> | 删除线 | 表示删除的文本,通常以删除线显示(已被废弃,不推荐使用) |
<ins> | 下划线 | 表示插入的文本 |
<del> | 删除线 | 表示删除的文本 |
<code> | 行内代码 | 表示行内的计算机代码 |
<samp> | 代码示例 | 表示代码的示例 |
<small> | 小号字体 | 将文字显示为小号字体 |
<big> | 大号字体 | 将文字显示为大号字体 |
<cite> | 引用标题 | 表示引用或作品的标题 |
<q> | 短引用 | 表示短的引用 |
<ruby> | 注音标注 | 用于显示拼音或其他注音标记 |
<rt> | 注音解释 | 用于显示拼音或其他注音的解释 |
<abbr> | 缩写 | 表示缩写词或缩略词 |
<dfn> | 定义 | 表示一个术语或定义 |
<kbd> | 键盘样式 | 表示键盘输入 |
<var> | 变量 | 表示变量或占位符 |
<sup> | 上标 | 将文本显示为上标 |
<sub> | 下标 | 将文本显示为下标 |
<math> | 数学公式 | 用于显示数学公式 |
<!-- --> | 注释 | 在HTML中插入注释,不会在页面上显示 |
1.05 HTML 图像标签
HTML 标签中,<img>标签(image:图像)用于定义 HTML 页面中的图像
<img alt="替换文本" height="500px" src="/image/玄子头像.png" title="标题" width="500px">
<img alt="替换文本" height="500" src="/玄子头像.png" title="标题" width="500">
../:表示回退到上级目录,回退上两级目录就写两遍,然后指定路径下的文件,如果找不到图像就展示alt属性中的文本
1.5.1 图像标签属性
<img alt="替换文本" height="500px" src="/image/玄子头像.png" title="标题" width="500px" loading="lazy">| 属性名 | 属性值 | 说明 |
|---|---|---|
src | 图片路径 | 图像索引路径,可以写相对路径或绝对路径 |
alt | 文本 | 替换文本,图片无法显示时的替换文字 |
title | 文本 | 提示文本,鼠标悬浮到图像时显示文字 |
width | 尺寸 | 设置图像的宽度,若以图像宽度等比缩放,只设置宽度尺寸 |
height | 尺寸 | 设置图像的高度,若以图像高度等比缩放,只设置高度尺寸 |
loading | eager:立即加载图像,不管它是否在可视视口(visible viewport)之外(默认值)lazy:延迟加载图像,直到它和视口接近到一个计算得到的距离(由浏览器定义) | 设置图像的加载方式 |
在设置图像的宽度或高度时,建议只设置其中一个属性,让浏览器根据比例自动计算另一个属性,以保持图像的原始比例。这样可以避免图像被拉伸或压缩失真
loading:仅在启用 JavaScript 时才会延迟加载。这是一种反跟踪的措施,因为,如果用户代理在禁用脚本的情况下支持延迟加载,网站仍然跨源通过在图像中策略性地放置图像来跟踪用户在整个会话期间的大致滚动位置,这样服务器可以跟踪请求了多少图像以及请求在何时发起
1.5.2 资源图片标签
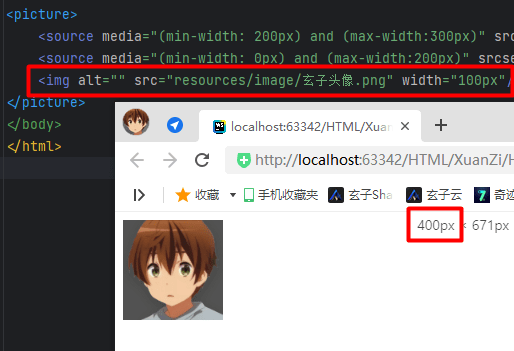
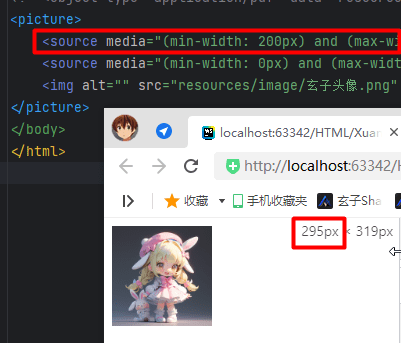
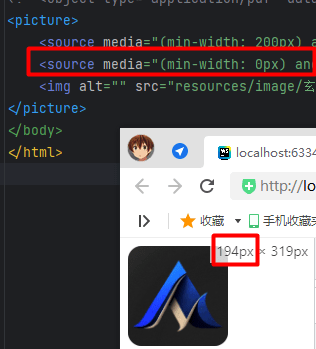
HTML<picture>标签(picture:图像)通过包含零或多个<source>标签和一个<img>标签来为不同的显示/设备场景提供图像版本
<picture>
<source media="(min-width: 200px) and (max-width:300px)" srcset="resources/image/girl.png"/>
<source media="(min-width: 0px) and (max-width:200px)" srcset="resources/image/玄子Share.png"/>
<img alt="" src="resources/image/玄子头像.png" width="100px"/>
</picture>


1.5.3 资源相对路径
相对路径则是相对于当前HTML文档所在位置的路径。根据相对路径的不同,又可以分为三种类型:同级目录、上级目录和根目录
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同级目录 | | <img src="image.jpg"> |
| 上级目录 | ../ | <img src="../images/image.jpg"> |
| 根目录 | / | <img src="/images/image.jpg"> |
1.5.4 资源绝对路径
绝对路径指的是从根目录开始的完整路径,网络路径以http://或https://开头,磁盘路径以磁盘盘符开头
<img src="https://www.xuanzishare.com/images/favicon.ico">案例中,src指定了一个绝对路径,表示图像favicon.ico位于xuanzishare.com网站的/images目录下
- Windows 系统的绝对路径:
F:/html/img/favicon.ico- 网络地址:
https://www.xuanzishare.com/favicon.ico- 实际开发中建议使用相对路径或网络地址
1.5.5 图像标签语义
| 标签 | 语义 | 说明 |
|---|---|---|
<img/> | 图像标签 | 定义一个图片,需要指定图片的 URL、大小、描述等信息 |
1.06 HTML 链接标签
HTML<a>标签(anchor:锚)可以通过它的href属性创建通向其他网页、文件、电子邮件地址、同一页面内的位置或任何其他 URL 的超链接
<p><a href="https://www.xuanzishare.com/" target="_blank">网址</a></p>
<p><a href="1.html" download="新文件名称.html">下载</a></p>
<p><a href="mailto:y3336392096@163.com">邮箱</a></p>
<p><a href="tel:12345678911">电话</a></p>
1.6.1 链接标签属性
<a href="https://www.xuanzishare.com/" target="_blank">网址</a>| 属性名 | 属性值 | 说明 |
|---|---|---|
href | 超链接所指向的 URL(必须属性) | tel: URL 链接到一个电话号码mailto: URL 链接到一个邮箱地址 |
target | _self:当前页面加载。(默认) _blank:通常在新标签页打开,但用户可以通过配置选择在新窗口打开_parent:当前浏览环境的父级浏览上下文。如果没有父级框架,行为与_self相同_top:最顶级的浏览上下文(当前浏览上下文中最“高”的祖先)。如果没有祖先,行为与 _self 相同 | 用于指定链接页面的打开方式 |
download | 下载文件名称 | 浏览器将链接的 URL 视为下载资源 |
链接标签经常被滥用为假按钮,将其
href设置为#或javascript:void(0)以防止页面刷新,然后监听其click事件
1.6.2 锚点链接跳转
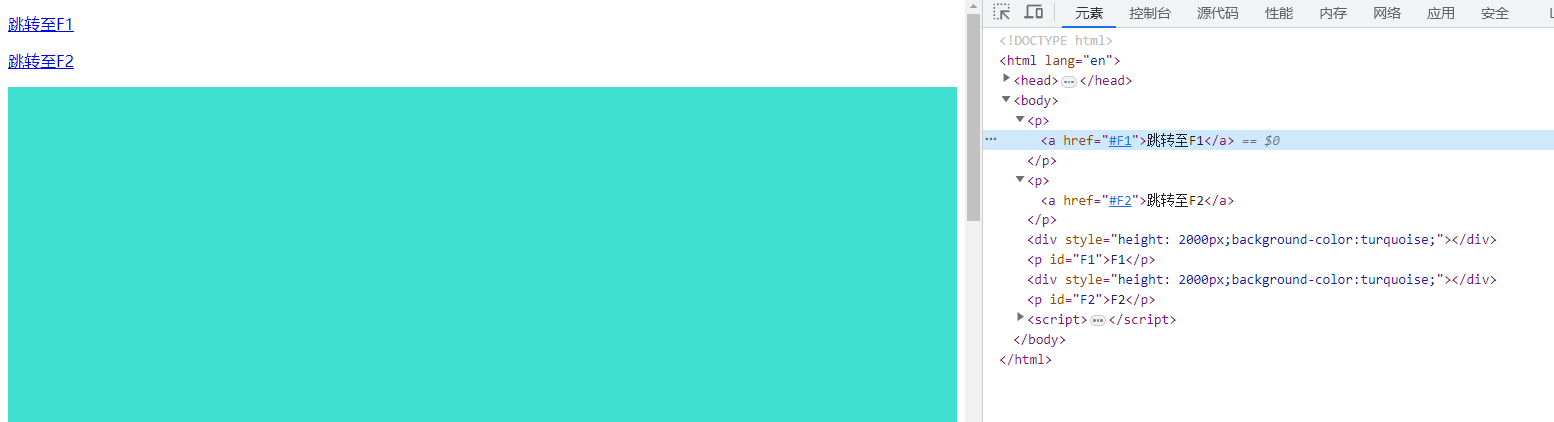
锚点链接:点击链接,可以快速定位到某页面中的某个位置
- 锚点:需要跳转的位置
<p id="F1">F1</p>设置id属性值为锚点 - 跳转点:点击触发跳转
<p><a href="#F1">跳转至F1</a></p>设置href属性值为锚点id前加#
<p><a href="#F1">跳转至F1</a></p>
<p><a href="#F2">跳转至F2</a></p>
<div style="height: 2000px;background-color:turquoise;"></div>
<p id="F1">F1</p>
<div style="height: 2000px;background-color:turquoise;"></div>
<p id="F2">F2</p>
1.6.3 行内块级元素
在HTML中,元素可被分类为行内元素(inline element)和块级元素(block-level element),这两种元素具有不同的特征和表现方式
- 行内元素:指默认情况下在文档流中以行内的形式显示的元素。行内元素通常用于包裹文本或者以行内的方式插入到其他元素中
- 块级元素:指默认情况下在文档流中以块级的形式显示的元素。块级元素占据一整行,空间独立显示,可设置宽度、高度、边距、内边距等属性
行内元素和块级元素的主要区别
- 显示方式:行内元素以行内的方式显示,块级元素以块级的方式显示
- 占据空间:行内元素只占据其内容所需的空间,不独占一行;块级元素占据一整行的空间,独立显示
- 换行行为:行内元素不会强制换行,会根据父元素和其他行内元素的大小自动填充一行显示;块级元素会在前后自动创建换行
- 宽度和高度:行内元素的宽度和高度属性设置无效,由内容决定;块级元素的宽度和高度属性可自由调整
- 嵌套规则:行内元素可嵌套在其他行内元素中,但不能包含块级元素;块级元素可嵌套在其他块级元素中,也可包含行内元素和其他块级元素
常见的行内元素包括 <span>、<a>、<em>、<strong> 等
常见的块级元素包括 <div>、<p>、<h1>-<h6>、<ul>、<li> 等
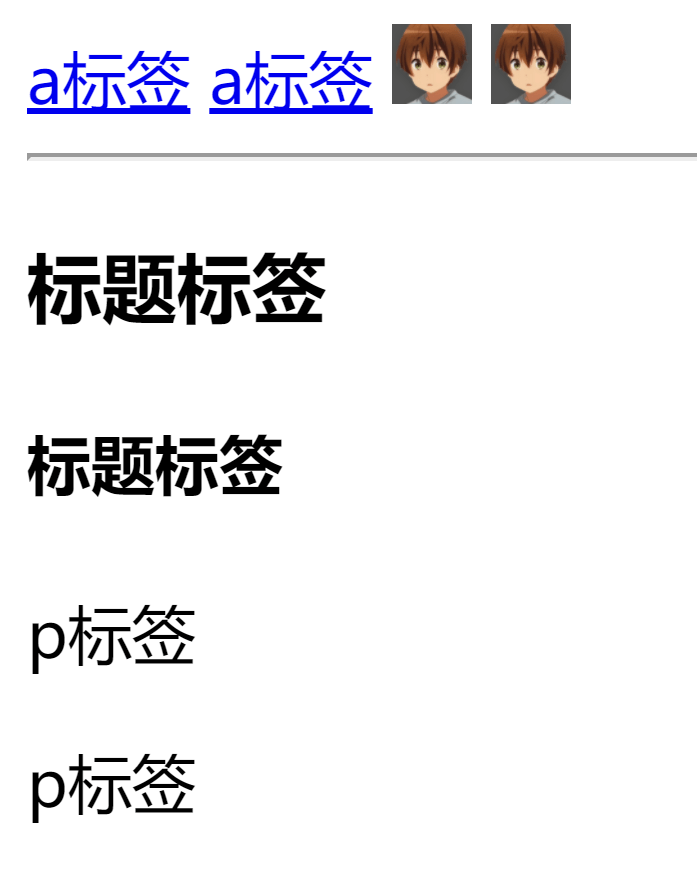
<!--行内元素-->
<a href="#">a标签</a>
<a href="#">a标签</a>
<img alt="" height="20px" src="/image/玄子头像.png" width="20px">
<img alt="" height="20px" src="/image/玄子头像.png" width="20px">
<hr>
<!--块级元素-->
<h3>标题标签</h3>
<h4>标题标签</h4>
<p>p标签</p>
<p>p标签</p>
需要注意的是,通过CSS的display属性可改变元素的显示方式,使其行内元素变为块级元素或反之。另外,还有一种叫做内联块元素(inline-block)的元素,它具有行内元素的特性,但可设置宽度、高度等块级元素的属性
1.6.4 链接标签语义
| 标签 | 语义 | 说明 |
|---|---|---|
<a> | 锚点链接 | 定义一个超链接,可以链接到其他网页、文件、位置等 |
1.07 HTML 列表标签
1.7.1 无序列表标签
HTML<ul>无序列表标签(unordered list:无序列表)表示一系列无序的列表项目,通常渲染为项目符号列表,列表项使用<li>标签(list item:列表项)定义
<ul>
<li>JAVA</li>
<li>HTML</li>
<li>CSS</li>
<li>SQL</li>
</ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的
<ul>中只能嵌套<li>,直接在<ul>标签中输入其他标签或者文字的做法是不被允许的,列表中的任何内容都应该放在li中<li>与</li>之间相当于一个容器,可以容纳所有的元素- 无序列表可通过
type属性设置项目符号,但在实际开发中,我们会使用CSS来设置- 去除列表项默认符号的方法:
<ul style="list-style: none;">
1.7.2 有序列表标签
HTML<ol>有序列表标签(ordered list:有序列表)表示有序列表,通常渲染为一个带编号的列表,列表项使用<li>标签(list item:列表项)定义
<ol>
<li>JAVA</li>
<li>HTML</li>
<li>CSS</li>
<li>SQL</li>
</ol>
- 有序列表的各个列表项之间有级别之分,是顺序的
<ol>中只能嵌套<li>,直接在<ol>标签中输入其他标签或者文字的做法是不被允许的,列表中的任何内容都应该放在li中<li>与</li>之间相当于一个容器,可以容纳所有的元素- 有序列表可通过
type属性设置项目符号,但在实际开发中,我们会使用CSS来设置- 去除列表项默认符号的方法:
<ol style="list-style: none;">
1.7.3 定义列表标签
HTML<dl>定义列表(definition list:定义列表)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键 - 值对列表),该标签会与 <dt>(definition term:定义术语)和 <dd>(definition description:定义描述)一起使用
<dl>
<dt>前端</dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dt>后端</dt>
<dd>JAVA</dd>
<dd>MySQL</dd>
</dl>
<dl>里面只包含<dt>、<dd><dt>和<dd>个数没有限制,通常是一个<dt>对应多个<dd>
1.7.4 层级列表标签
- HTML
<details>标签(details:详细资料)可创建一个组件,仅在被切换成展开状态时,它才会显示内含的信息 - HTML
<summary>标签(summary:摘要)指定了<details>标签展开盒子的内容的摘要,标题或图例 - 点击
<summary>标签可以切换父元素<details>开启和关闭的状态
<!doctype html>
<html lang="en">
<head>
<title></title>
<style>
details {
border: 1px solid #aaa;
border-radius: 4px;
padding: 0.5em 0.5em 0;
}
summary {
font-weight: bold;
margin: -0.5em -0.5em 0;
padding: 0.5em;
}
details[open] {
padding: 0.5em;
}
details[open] summary {
border-bottom: 1px solid #aaa;
margin-bottom: 0.5em;
}
</style>
</head>
<body>
<details open>
<summary>第一层</summary>
<p>A</p>
<details>
<summary>第二层-1</summary>
<p>B</p>
<details>
<summary></summary>第三层-1
<p>C</p>
</details>
</details>
<details>
<summary>第二层-2</summary>
<p>B</p>
</details>
</details>
</body>
</html>
open这个布尔属性表示细节内容:也就是<details>元素的内容目前是否可见。默认情况下为false,意味着细节内容是不可见的
1.7.5 列表标签语义
| 标签 | 语义 | 说明 |
|---|---|---|
<ul> | 无序列表 | 用于创建一个无序列表,其中每个列表项都由一个圆点符号标识 |
<ol> | 有序列表 | 用于创建一个有序列表,其中每个列表项都由一个数字或字母标识 |
<li> | 列表项 | 用于定义列表中的一个列表项 |
<dl> | 定义列表 | 用于创建一个定义列表,其中每个列表项由一个术语和一个定义组成 |
<dt> | 定义术语 | 用于定义定义列表中的一个术语 |
<dd> | 定义描述 | 用于定义定义列表中术语的定义 |
<details> | 可折叠内容 | 用于创建一个可折叠的区域,其中包含详细信息 |
<summary> | 折叠摘要 | 用于定义<details>元素的摘要或标题 |
1.08 HTML 表格标签
- HTML
<table>标签(table:表格)表示表格数据,即在一个由包含数据的行和列组成的二维表格中呈现的信息 - HTML
<caption>标签 (caption:标题) 展示一个表格的标题 - HTML
<thead>标签(tableHead:表格头部)定义了一组定义表格的列头的行 - HTML
<tbody>标签(tableBody:表格主体)封装了一系列表格的行tr - HTML
<tfoot>标签(tableFoot:表格尾部)定义了一组表格中各列的汇总行 - HTML
<tr>标签(tableRow:表格行)定义表格中的行。同一行可同时出现td与th - HTML
<th>标签(tableHeading:表头单元格)定义表格内的表头单元格 - HTML
<td>标签(tableData:数据单元格)定义表格中的列。同一行内可有多列td
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
margin: 100px auto;
width: 800px;
font-size: 16px;
border-collapse: collapse;
}
caption {
padding: 12px;
caption-side: top;
border: 1px solid #323232;
color: turquoise;
background-color: rgb(36, 36, 36);
}
code {
margin: 0 3px;
padding: 3px 5px;
border-radius: 4px;
color: rgb(170, 200, 228);
background-color: #2F2F2F;
}
th, td, th {
padding: 13px;
text-align: center;
border: 1px solid #323232;
color: rgba(255, 255, 255, 0.75);
}
th {
color: #42D392;
background-color: rgb(26, 26, 26);
}
tr:nth-of-type(even) {
background-color: rgb(26, 26, 26);
}
tr:nth-of-type(odd) {
background-color: rgb(36, 36, 36);
}
</style>
</head>
<body>
<table>
<caption>标题:表格标签属性</caption>
<thead>
<tr>
<th>属性名</th>
<th>属性值</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>align</code></td>
<td><code>left</code>、<code>center</code>、<code>right</code></td>
<td>
<code>left</code>:表格将在文档左侧显示(默认)<br/>
<code>center</code>:表格将在文档中央显示<br/>
<code>right</code>:表格将在文档右侧显示
</td>
</tr>
<tr>
<td><code>border</code></td>
<td>整数或 0</td>
<td>规定表格单元是否拥有边框,默认为 0,表示没有边框</td>
</tr>
<tr>
<td><code>bgcolor</code></td>
<td>RGB 编码,以<code>#</code>作为前缀</td>
<td>表格的背景颜色</td>
</tr>
<tr>
<td><code>cellpadding</code></td>
<td>像素值</td>
<td>规定单元边沿与其内容之间的空白</td>
</tr>
<tr>
<td><code>cellspacing</code></td>
<td>像素值</td>
<td>规定单元格之间的空白</td>
</tr>
<tr>
<td><code>width</code></td>
<td>像素值 或 百分比</td>
<td>规定表格的宽度</td>
</tr>
</tbody>
<tfoot>
<tr>
<td rowspan="2">跨行演示</td>
<td colspan="2">跨列一行</td>
</tr>
<tr>
<td colspan="2">跨列二行</td>
</tr>
</tfoot>
</table>
</body>
</html>
1.8.1 表格标签属性
表格标签大部分私有属性均被弃用,改用适当的CSS设置样式
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500px"></table>| 属性名 | 属性值 | 描述 |
|---|---|---|
align | left:表格将在文档左侧显示(默认)center:表格将在文档中央显示right:表格将在文档右侧显示 | 表格在文档中显示位置 |
border | 整数 | 规定表格单元是否拥有边框,默认为 0,表示没有边框 |
bgcolor | RGB 编码,以#作为前缀 | 表格的背景颜色 |
cellpadding | 像素值 | 规定单元边沿与其内容之间的空白 |
cellspacing | 像素值 | 规定单元格之间的空白 |
width | 像素值 或 百分比 | 规定表格的宽度 |
1.8.2 表格跨行跨列
特殊情况下,可以把多个单元格td合并为一个单元格
<tfoot>
<tr>
<td rowspan="2">跨行演示</td>
<td colspan="2">跨列一行</td>
</tr>
<tr>
<td colspan="2">跨列二行</td>
</tr>
</tfoot>
- 跨行合并(上下合并):
rowspan="合并单元格的个数"- 跨列合并(左右合并):
colspan="合并单元格的个数"- 合并完毕后删除多余的单元格
1.8.3 表格标签语义
| 标签 | 语义 | 说明 |
|---|---|---|
<table> | 表格 | 用于创建表格的容器 |
<caption> | 表格标题 | 用于为表格提供标题 |
<thead> | 表格头 | 用于组织表格中的表头行(包含表格的列标题) |
<tbody> | 表格体 | 用于组织表格中的主体内容,通常包括多个数据行 |
<tfoot> | 表格尾 | 用于组织表格中的页脚内容,通常包括汇总行或其他与表格整体相关的信息 |
<tr> | 表格行 | 表示表格中的一行数据 |
<th> | 表格头单元格 | 表示表格中的表头单元格,通常包含列标题 |
<td> | 表格数据单元格 | 表示表格中的数据单元格,包含实际的数据内容 |
1.09 HTML 媒体标签
1.9.1 视频媒体标签
HTML<video>标签(video:视频)用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将<video>标签用于音频内容,但是<audio>元素可能在用户体验上更合适
<video src="/video/video.mp4" controls >你的浏览器不支持video标签</video>浏览器不支持
<video>标签时,将会显示标签中间的文字
1.9.2 音频媒体标签
HTML<audio> 标签(audio:音频)用于在文档中嵌入声音内容
<audio src="/audio/audio.mp3" controls>你的浏览器不支持audio标签</audio>浏览器不支持
<audio>标签时,将会显示标签中间的文字

1.9.3 媒体标签属性
<video autoplay controls muted preload="auto" src="/video/G.E.M.邓紫棋-GLORIA.mp4" poster="视频封面.png"></video>
<audio autoplay controls muted preload="metadata" src="/audio/G.E.M.邓紫棋-天空没有极限.flac"></audio>| 属性名 | 属性值 | 描述 |
|---|---|---|
width | 像素 | 设置视频播放器的宽度(仅限绝对值,不支持百分比) |
height | 像素 | 设置视频播放器的高度(仅限绝对值,不支持百分比) |
src | URL | 要嵌到页面的视频的 URL |
controls | 浏览器会在视频底部提供一个控制面板,允许用户控制视频的播放,包括音量,跨帧,暂停/恢复播放 | |
autoplay | 布尔属性 | 视频会尽快自动开始播放,不会停下来等待数据全部加载完成 |
loop | 布尔属性 | 在视频播放结束的时候,自动返回视频开始的地方,继续播放 |
muted | 布尔属性 | 音频会初始化为静音。默认值是 false, 意味着视频播放的时候音频也会播放 |
poster | 视频封面文件 URL | 海报帧图片 URL,用于在视频处于下载中的状态时显示。如果未指定该属性,则在视频第一帧可用之前不会显示任何内容,然后将视频的第一帧会作为海报(poster)帧来显示 |
preload | none: 表示不应该预加载视频 metadata: 表示仅预先获取视频的元数据(例如长度)auto: 表示可以下载整个视频文件,即使用户不希望使用它空字符串: 和值为auto一致。每个浏览器的默认值都不相同,即使规范建议设置为metadata | 该枚举属性旨在提示浏览器,作者认为在播放视频之前,加载哪些内容会达到最佳的用户体验 |
autoplay属性的优先级比preload高。如果制定了autopaly属性,浏览器显然需要开始下载视频以便回放
1.9.4 多媒体源标签
HTML<source>标签(source:来源)指定用于<picture>、<audio>元素或<video>元素的多个媒体资源
<audio autoplay controls>
<source src="/audio/G.E.M.邓紫棋-天空没有极限.flac"/>
<source src="/audio/G.E.M.邓紫棋-天空没有极限.mp3"/>
你的浏览器不支持audio标签
</audio>浏览器会从上到下依次尝试加载
<source>标签指定的音频源。它会选择第一个可用的音频格式进行播放,如果都不支持则显示错误信息
1.9.5 嵌入对象标签
HTML <object>标签(object:对象)表示引入一个外部资源,这个资源可能是一张图片,一个嵌入的浏览上下文,亦或是一个插件所使用的资源
<object type="application/pdf" data="/world/玄子Share-HTML知识手册.pdf" width="1000px" height="800px"></object>
1.9.6 媒体标签语义
| 标签 | 语义 | 说明 |
|---|---|---|
<video> | 视频 | 定义一个视频,通常用于播放电影、短片等 |
<audio> | 音频 | 定义一个音频,通常用于播放音乐、声音等 |
<source> | 媒体源 | 定义媒体元素的一个或多个媒体资源,通常用于指定不同格式、不同分辨率的媒体文件 |
<object> | 通用元素 | 用于在HTML页面中嵌入各种外部资源 |
1.10 HTML 状态标签
1.10.1 测量状态标签
HTML<meter>标签(meter:测量)用来显示已知范围的标量值或者分数值
<meter id="meter1" min="0" max="100" low="33" high="66" optimum="80" value="10">at 10/100</meter>
<meter id="meter2" min="0" max="100" low="33" high="66" optimum="80" value="50">at 50/100</meter>
<meter id="meter3" min="0" max="100" low="33" high="66" optimum="80" value="90">at 90/100</meter>1.10.2 进度状态标签
HTML<progress>标签(progress:进度)用来显示一项任务的完成进度。通常情况下,该元素都显示为一个进度条形式
<progress id="progress" max="100" value="70">70%</progress>
<progress>标签只有案例中这两个属性
1.10.3 状态标签属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
value | 整数 | 当前的数值。如果设置了最小值和最大值(分别由 min 属性和 max 属性定义),它必须介于最小值和最大值之间。如果没有指定或者格式有误,值即为 0。如果给定的值不在最小值和最大值之间,它的值就等于它最接近的一端的值 |
min | 整数 | 值域的最小边界值。如果设置了,它必须比最大值要小。如果没设置,默认为 0 |
max | 整数 | 值域的上限边界值。如果设置了,它必须比最小值要大。如果没设置,默认为 1 |
low | 整数 | 定义了低值区间的上限值(译者注:如果 value 介于 min 和 low 之间,该元素就会表现出低值的视觉效果,value 落在 [min,low]、[high,max] 等不同的区间会使浏览器渲染该元素时出不同的视觉效果)。如果设置了,它必须比最小值属性大,并且不能超过 high 值和最大值。未设置或者比最小值还要小时,其值即为最小值 |
high | 整数 | 定义了高值区间的下限值。如果设置了,它必须小于最大值,同时必须大于 low 值和最小值。如果没有设置,或者比最大值还大,其值即为最大值 |
optimum | 整数 | 这个属性用来指示最优/最佳取值。它必须在正确的值域内(由最小值属性和最大值属性定义)。当使用了 low 和 high 属性时,它指明哪一个取值范围是更好的。例如,假设它介于最小值和 low 之间,那么 lower 区间就被认为是更佳的取值范围 |
除非值域在 0 到 1(闭区间), 否则最小值和最大值属性需要定义,以保证 value 属性在值域范围内。换言之,默认的 min 和 max 值分别为 0 和 1
1.10.4 状态标签语义
| 标签 | 语义 | 说明 |
|---|---|---|
<meter> | 测量 | 表示某个度量值或指标的测量结果 |
<progress> | 进度条 | 表示任务或操作的完成进度 |
1.11 HTML 内联框架
HTML<iframe>内联框架标签(iframe:内联框架)表示嵌套的浏览器内容。它能够将另一个 HTML 页面嵌入到当前页面中
<ul>
<li><a href="01_网页基本标签.html" target="iframe">点击跳转:网页基本标签</a></li>
<li><a href="02_基础标签.html" target="iframe">点击跳转:基础标签</a></li>
</ul>
<iframe height="800px" width="1500px" src="https://www.xuanzishare.com/" name="iframe">
您的浏览器不支持iframe
</iframe>
1.11.1 内联框架属性
<iframe src="页面地址" width="宽度" height="高度" name="名称"></iframe>| 属性名 | 属性值 | 说明 |
|---|---|---|
| src | URL 地址 | 被嵌套资源的 URL 地址 |
| width | 嵌入页面的宽度 | 以 CSS 像素格式,或以像素格式,或以百分比格式指定的 frame 的宽度。默认值是300 |
| height | 嵌入页面的高度 | 以 CSS 像素格式,或像素格式,或百分比格式指定 frame 的高度。默认值为150 |
| name | 嵌入页面的名称 | 用于定位嵌入的浏览上下文的名称,可以用作<a>标签的target属性值 |
1.11.2 内联框架语义
| 标签 | 语义 | 说明 |
|---|---|---|
<iframe> | 内嵌框架 | <iframe>标签用于嵌入另一个 HTML 页面或外部网页,创建一个内联框架,允许在当前页面中显示其他内容 |
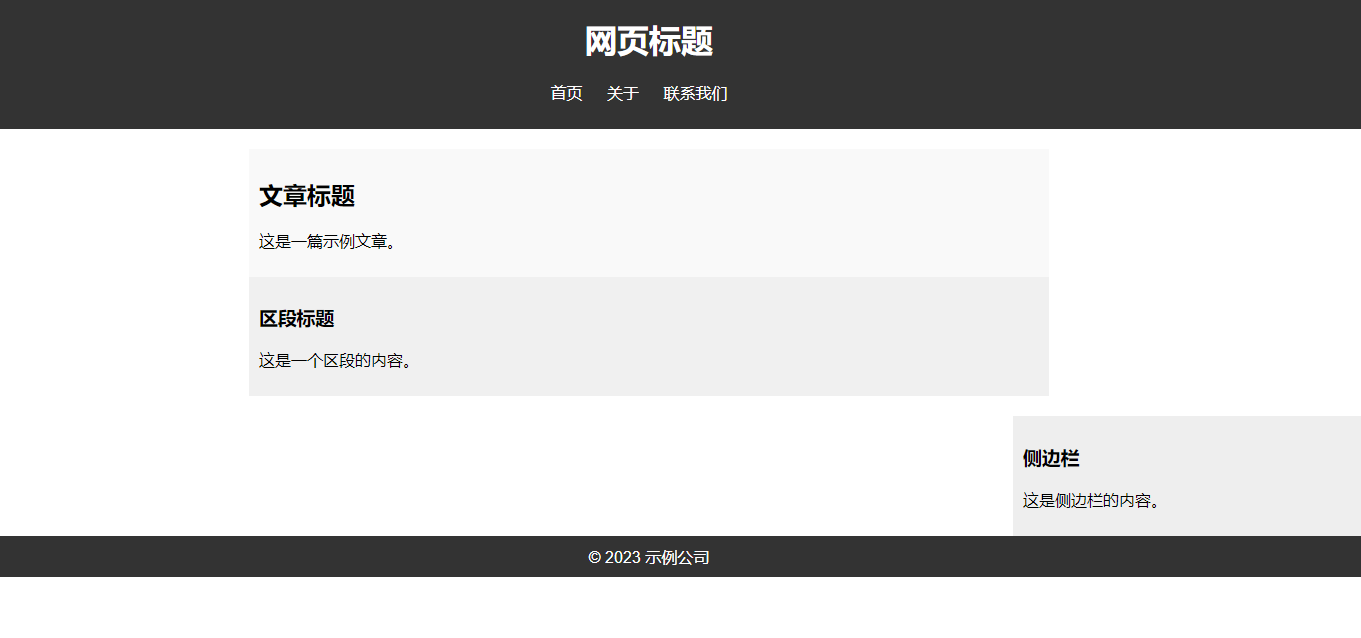
1.12 HTML 结构标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例页面</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
nav ul {
list-style-type: none;
padding: 0;
}
nav li {
display: inline;
margin-right: 20px;
}
nav a {
text-decoration: none;
color: white;
}
main {
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
article {
background-color: #f9f9f9;
padding: 10px;
}
section {
background-color: #f0f0f0;
padding: 10px;
}
aside {
background-color: #eee;
padding: 10px;
float: right;
width: 30%;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
clear: both;
}
</style>
</head>
<body>
<header>
<h1>网页标题</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>文章标题</h2>
<p>这是一篇示例文章。</p>
</article>
<section>
<h3>区段标题</h3>
<p>这是一个区段的内容。</p>
</section>
</main>
<aside>
<h3>侧边栏</h3>
<p>这是侧边栏的内容。</p>
</aside>
<footer>
© 2023 示例公司
</footer>
</body>
</html>
1.12.1 结构标签语义
| 标签 | 语义 | 说明 |
|---|---|---|
<header> | 头部 | 定义文档或区段的页眉 |
<nav> | 导航 | 定义导航链接的部分 |
<main> | 主要内容 | 指定文档的主要内容区域 |
<article> | 文章 | 表示独立的文章或内容块 |
<section> | 区段 | 定义文档的一个区段或部分 |
<aside> | 侧边栏 | 表示与文档内容相关但可选的部分 |
<footer> | 底部 | 定义文档或区段的页脚 |
<div> | 通用容器 | 用于分组和样式化元素,没有特定语义 |
<span> | 行内元素 | 用于在文本内部添加行内样式和其他行内元素 |
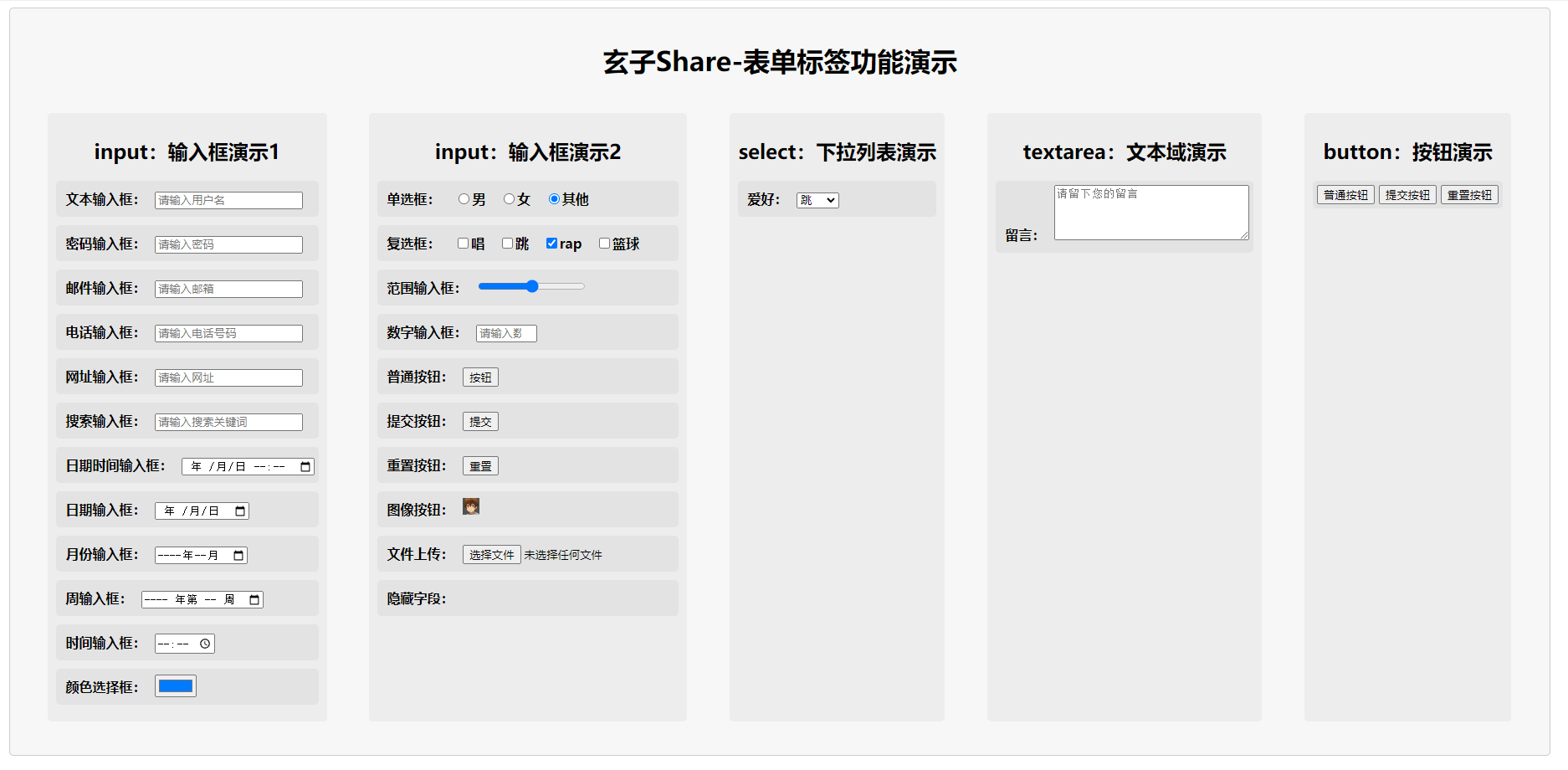
1.13 HTML 表单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
<style>
form {
width: 1800px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
background-color: #f7f7f7;
border-radius: 5px;
}
h1, h2 {
text-align: center;
}
.container {
padding: 10px;
margin: 20px auto;
border-radius: 5px;
background-color: #ededed;
}
.container div {
padding: 5px;
margin: 10px auto;
border-radius: 5px;
background-color: #e3e3e3;
}
label {
display: inline-block;
margin: 6px;
font-weight: bold;
}
.flex {
display: flex;
}
</style>
</head>
<body>
<form action="#" method="post" enctype="multipart/form-data">
<h1>玄子Share-表单标签功能演示</h1>
<div class="flex">
<div class="container">
<h2>input:输入框演示1</h2>
<div>
<label for="text">文本输入框:</label>
<input type="text" id="text" name="text" required placeholder="请输入用户名">
</div>
<div>
<label for="password">密码输入框:</label>
<input type="password" id="password" name="password" required placeholder="请输入密码">
</div>
<div>
<label for="email">邮件输入框:</label>
<input type="email" id="email" name="email" required placeholder="请输入邮箱">
</div>
<div>
<label for="tel">电话输入框:</label>
<input type="tel" id="tel" name="tel" required placeholder="请输入电话号码">
</div>
<div>
<label for="url">网址输入框:</label>
<input type="url" id="url" name="url" required placeholder="请输入网址">
</div>
<div>
<label for="search">搜索输入框:</label>
<input type="search" id="search" name="search" required placeholder="请输入搜索关键词">
</div>
<div>
<label for="datetime-local">日期时间输入框:</label>
<input type="datetime-local" id="datetime-local" name="datetime-local" required>
</div>
<div>
<label for="date">日期输入框:</label>
<input type="date" id="date" name="date" required>
</div>
<div>
<label for="month">月份输入框:</label>
<input type="month" id="month" name="month" required>
</div>
<div>
<label for="week">周输入框:</label>
<input type="week" id="week" name="week" required>
</div>
<div>
<label for="time">时间输入框:</label>
<input type="time" id="time" name="time" required>
</div>
<div>
<label for="color">颜色选择框:</label>
<input type="color" id="color" name="color" value="#007bff">
</div>
</div>
<div class="container">
<h2>input:输入框演示2</h2>
<div>
<label>单选框:</label>
<label><input type="radio" name="radio" value="nan">男</label>
<label><input type="radio" name="radio" value="nv">女</label>
<label><input type="radio" name="radio" value="oth" checked>其他</label>
</div>
<div>
<label>复选框:</label>
<label><input type="checkbox" name="checkbox1" value="sing">唱</label>
<label><input type="checkbox" name="checkbox2" value="jump">跳</label>
<label><input type="checkbox" name="checkbox3" value="rap" checked>rap</label>
<label><input type="checkbox" name="checkbox4" value="basketball">篮球</label>
</div>
<div>
<label for="range">范围输入框:</label>
<input type="range" id="range" name="range" min="0" max="100" step="1" value="50">
</div>
<div>
<label for="number">数字输入框:</label>
<input type="number" id="number" name="number" min="1" max="100" step="1" placeholder="请输入数字">
</div>
<div>
<label for="button">普通按钮:</label>
<input type="button" value="按钮" id="button" name="button">
</div>
<div>
<label for="submit">提交按钮:</label>
<input type="submit" value="提交" id="submit" name="submit">
</div>
<div>
<label for="reset">重置按钮:</label>
<input type="reset" value="重置" id="reset" name="reset">
</div>
<div>
<label for="image">图像按钮:</label>
<input type="image" src="../../resources/image/玄子头像.png" alt="图像按钮" id="image" name="image"
style="width: 20px">
</div>
<div>
<label for="file">文件上传:</label>
<input type="file" id="file" name="file">
</div>
<div>
<label for="hidden">隐藏字段:</label>
<input type="hidden" id="hidden" name="hidden" value="这是隐藏字段">
</div>
</div>
<div class="container">
<h2>select:下拉列表演示</h2>
<div>
<label for="hobbies">爱好:</label>
<select id="hobbies" name="hobbies">
<optgroup label="第一组">
<option value="sing">唱</option>
<option value="jump" selected>跳</option>
</optgroup>
<optgroup label="第二组" disabled>
<option value="rap">rap</option>
<option value="basketball">篮球</option>
</optgroup>
</select>
</div>
</div>
<div class="container">
<h2>textarea:文本域演示</h2>
<div>
<label for="comments">留言:</label>
<textarea id="comments" name="comments" rows="4" cols="30" placeholder="请留下您的留言"></textarea>
</div>
</div>
<div class="container">
<h2>button:按钮演示</h2>
<div>
<button type="button">普通按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
</div>
</div>
</div>
</form>
</body>
</html>
1.13.1 表单标签属性
HTML<form>标签(form:表单)表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息
<form action="url地址" method="提交方式" name="表单域名称">
<!-- 表单元素控件 -->
</form>| 属性名 | 属性值 | 说明 |
|---|---|---|
action | 处理表单提交的 URL | 可被<button>、<input type="submit">或<input type="image">元素上的formaction属性覆盖 |
method | post:指的是 HTTP POST 方法;表单数据会包含在表单体内然后发送给服务器get:指的是 HTTP GET 方法;表单数据会附加在action属性的 URL 中,并以 '?' 作为分隔符,没有附件时使用这个方法dialog:当表单在<dialog>中时,关闭对话框并在提交时触发submit事件,而不提交数据或清除表单(可被:formaction 覆盖) | 浏览器使用这种 HTTP 方式来提交表单 |
enctype | application/x-www-form-urlencoded:未指定属性时的默认值multipart/form-data:当表单包含 type=file 的<input>元素时使用此值text/plain:出现于 HTML5,用于调试 | 当method属性值为post时,enctype就是将表单的内容提交给服务器的 MIME 类型 |
target | _self:默认值。在相同浏览上下文中加载_blank:在新的未命名的浏览上下文中加载_parent:在当前上下文的父级浏览上下文中加载,如果没有父级,则与 _self表现一致_top:在最顶级的浏览上下文中(即当前上下文的一个没有父级的祖先浏览上下文),如果没有父级,则与_self表现一致(可被:formaction 覆盖) | 表示在提交表单之后,在哪里显示响应信息 |
1.13.2 普通文本控件
单行的文本字段,输入值中的换行会被自动去除
HTML<label>标签(label:标签)表示用户界面中某个元素的说明,for属性值为绑定控件id值,表现为点击<label>同时激活绑定控件
<label for="password">文本输入框:</label>
<input type="password" id="password" name="password" maxlength="6" placeholder="请输入文本">
maxlength:可以限制输入长度不能高于6
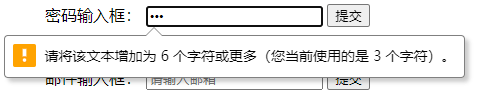
1.13.3 密码文本控件
单行的文本区域,其值会被遮盖。如果站点不安全,会警告用户
<label for="password">密码输入框:</label>
<input type="password" id="password" name="password" minlength="6" placeholder="请输入密码">
minlength:可以限制输入长度不能低于6
1.13.4 邮箱文本控件
编辑邮箱地址的字段。类似 text 输入,但在支持的浏览器和带有动态键盘的设备上会有验证参数和相应的键盘
<label for="email">邮件输入框:</label>
<input type="email" id="email" name="email" required placeholder="请输入邮箱" value="xuanzi@qq.com">1.13.5 电话文本控件
用于输入电话号码的控件。拥有动态键盘的设备上会显示电话数字键盘
<label for="tel">电话输入框:</label>
<input type="tel" id="tel" name="tel" required placeholder="请输入电话号码" value="0207">1.13.6 网址文本控件
用于输入 URL 的控件。类似text输入,但有验证参数,在支持动态键盘的设备上有相应的键盘
<label for="url">网址输入框:</label>
<input type="url" id="url" name="url" required placeholder="请输入网址" value="https://www.xuanzishare.com/">1.13.7 搜索文本控件
用于搜索字符串的单行文字区域。输入文本中的换行会被自动去除。在支持的浏览器中可能有一个删除按钮,用于清除整个区域。拥有动态键盘的设备上的回车图标会变成搜索图标
<label for="search">搜索输入框:</label>
<input type="search" id="search" name="search" required placeholder="请输入搜索关键词">与普通
text的区别表现在,文本框末尾有x可一键删除输入内容
1.13.8 单选按钮控件
单选按钮,允许在多个拥有相同name值的选项中选中其中一个
<p>
性别:
<input checked name="sex" type="radio" value="na"/> 男
<input name="sex" type="radio" value="nv"/> 女
</p>要求
name属性的值一致,提交选中项value值,checked属性表示默认选中
1.13.9 复选按钮控件
复选框,可将其值设为选中或未选中
<form>
请选择你会的语言:
<p><input checked name="language" type="checkbox" value="Chinese">中文</p>
<p><input checked name="language" type="checkbox" value="English">英文</p>
<p><input name="language" type="checkbox" value="Japanese">日文</p>
<p><input name="language" type="checkbox" value="Espana">西班牙语</p>
</form>
checkbox复选框的name属性如果一致,提交时会将选项合并为集合提交
1.13.10 功能按钮控件
HTML 中提供了多种按钮,用于处理不同场景下的点击事件
<form>
<input type="button" value="普通按钮">
<input type="submit" value="提交按钮">
<input type="reset" value="重置按钮">
<input src="/image/玄子头像.png" title="图片按钮" type="image" width="5%">
</form>
HTML<button>标签(button:按钮)表示一个可点击的按钮
<button type="button">普通按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
button:普通按钮,上面显示value属性的值,默认为空
submit:提交按钮,用于提交表单的按钮
reset:重置按钮:此按钮将表单的所有内容重置为默认值。不推荐使用该类型
image:图形化submit按钮。显示的图像由src属性决定。如果src属性缺失,就会显示alt的内容
1.13.11 日期选择控件
输入日期和时间的控件,不包括时区。在支持的浏览器激活时打开日期选择器或年月日的数字滚轮
<label for="datetime-local">日期时间输入框:</label>
<input type="datetime-local" id="datetime-local" name="datetime-local" required>输入日期的控件(年、月、日,不包括时间)。在支持的浏览器激活时打开日期选择器或年月日的数字滚轮
<label for="date">日期输入框:</label>
<input type="date" id="date" name="date" required>输入年和月的控件,没有时区
<label for="month">月份输入框:</label>
<input type="month" id="month" name="month" required>用于输入以年和周数组成的日期,不带时区
<label for="week">周输入框:</label>
<input type="week" id="week" name="week" required>用于输入时间的控件,不包括时区
<label for="time">时间输入框:</label>
<input type="time" id="time" name="time" required>1.13.12 颜色选择控件
用于指定颜色的控件,在支持的浏览器中,激活时会打开取色器
<label for="color">颜色选择框:</label>
<input type="color" id="color" name="color" value="#007bff">1.13.13 数字选择控件
用于输入数字的控件,如果支持的话,会显示滚动按钮并提供缺省验证(即只能输入数字)。同时使用min,max,step来规定可接受值的范围,及步增值。拥有动态键盘的设备上会显示数字键盘。
<label for="range">数字滑块框:</label>
<input type="range" id="range" name="range" min="0" max="100" step="1" value="50">1.13.14 数字滑块控件
此控件用于输入不需要精确的数字。控件是一个范围组件,默认值为正中间的值。同时使用min,max,step来规定可接受值的范围,及步增值
<label for="number">数字选择框:</label>
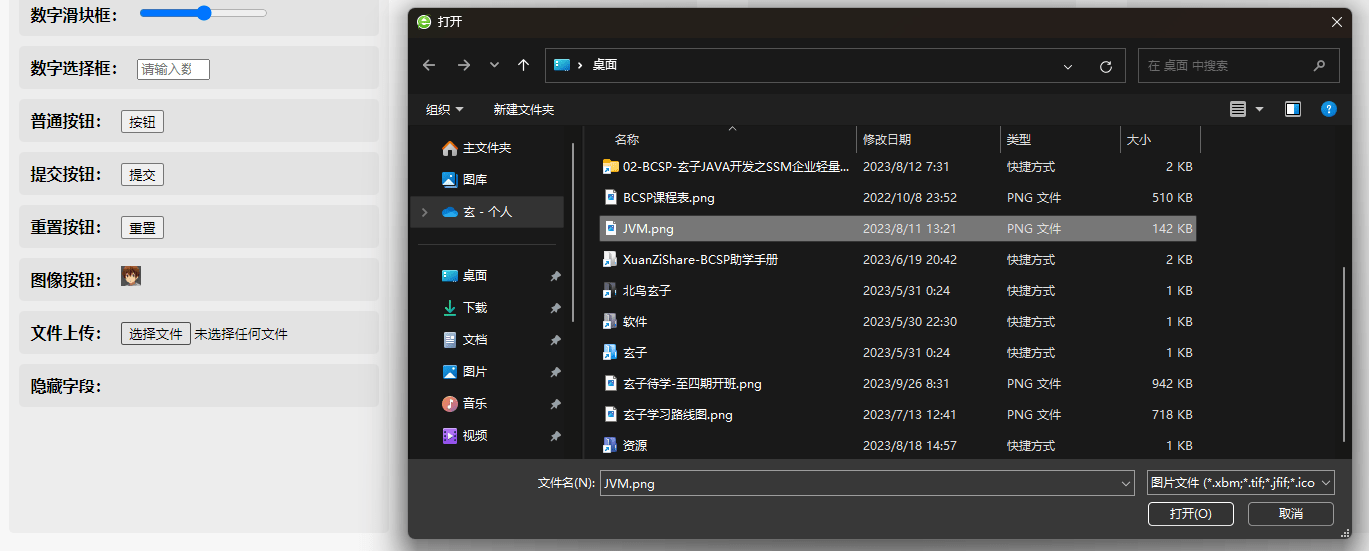
<input type="number" id="number" name="number" min="1" max="100" step="1" placeholder="请输入数字">1.13.15 文件上传控件
让用户选择文件的控件。使用accept属性规定控件能选择的文件类型
<label for="file">文件上传:</label>
<input type="file" id="file" name="file" accept="image/*">
accept属性限制上传文件类型,若要上传文件<fomr>标签提交方式需要为post并添加属性enctype="multipart/form-data"
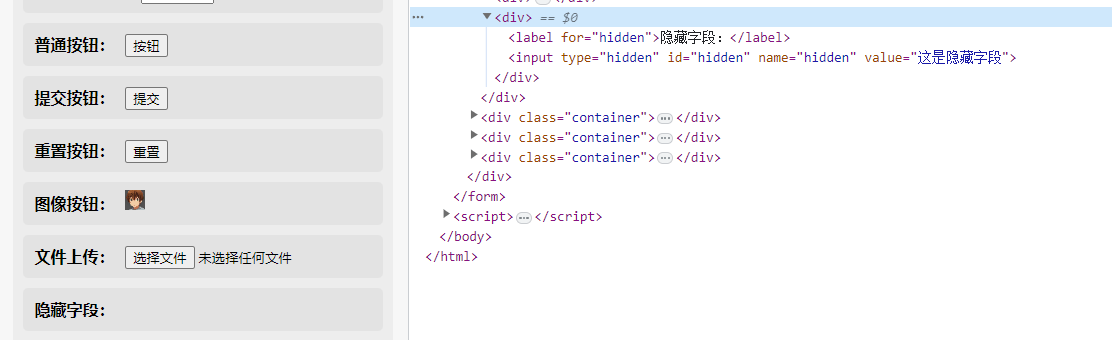
1.13.16 隐藏文本控件
不显示的控件,其值仍会提交到服务器
<label for="hidden">隐藏字段:</label>
<input type="hidden" id="hidden" name="hidden" value="这是隐藏字段">
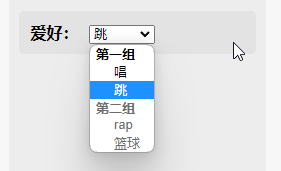
1.13.17 下拉列表控件
- HTML
<select>标签(select:选择)表示一个提供选项菜单的控件 - HTML
<optgroup>标签(option group:选项组)为<select>标签中的选项创建分组 - HTML
<option>标签(option:选项)用于定义在<select>,<optgroup>或<datalist>标签中包含的项
<select id="hobbies" name="hobbies">
<optgroup label="第一组">
<option value="sing">唱</option>
<option value="jump" selected>跳</option>
</optgroup>
<optgroup label="第二组" disabled>
<option value="rap">rap</option>
<option value="basketball">篮球</option>
</optgroup>
</select>
HTML<datalist>标签(datalist:数据列表)包含了一组<option>标签,这些元素表示其他表单控件可选值
<label for="hobbies">数据列表:</label>
<input list="hobbiesList" id="hobbies" name="hobbies"/>
<datalist id="hobbiesList">
<option value="sing">唱</option>
<option value="jump" selected>跳</option>
<option value="rap">rap</option>
<option value="basketball">篮球</option>
</datalist>
<input>标签的list属性表示数据来源,值为<datalist>标签id值
1.13.18 多行文本控件
HTML<textarea>标签(textarea:文本区域)表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用
<label for="comments">留言:</label>
<textarea id="comments" name="comments" rows="4" cols="30" placeholder="请留下您的留言"></textarea>
rows元素的输入文本的行数(显示的高度)cols文本域的可视宽度。必须为正数,默认为 20 (HTML5)spellcheck布尔值true表明该元素会做拼写和语法检查- 禁止拉伸文本框大小,设置:
style="resize: none;"
1.13.19 表单控件属性
| 属性 | 类型 | 描述 |
|---|---|---|
accept | file | 文件上传控件中预期文件类型的提示 |
alt | image | 图片类型的 alt 属性。对无障碍是必需的 |
autocomplete | 除了checkbox、radio和按钮以外 | 表单自动填充特性提示 |
capture | file | 文件上传控件中媒体捕获方法的提示 |
checked | checkbox、radio | 控件是否选中 |
dirname | search、text | 表单字段的名称,用于在提交表单时发送元素的方向性 |
disabled | 所有类型 | 表单控件是否禁用 |
form | 所有类型 | 将控件联系到表单元素中 |
formaction | image、submit | 要提交表单的 URL 地址 |
formenctype | image、submit | 提交表单时使用的表单数据编码类型 |
formmethod | image、submit | 提交表单时所使用的 HTTP 方法 |
formnovalidate | image、submit | 绕过表单提交时的表单控件验证 |
formtarget | image、submit | 提交表单时的浏览上下文 |
height | image | 与<img >元素的 height 属性有相同含义,垂直方向上的维度值 |
list | 除了hidden、password、checkbox、radio和按钮以外 | 自动完成选项的<datalist>的 id 属性的值 |
max | date、month、week、time、datetime-local、number、range | 最大值 |
maxlength | text、search、url、tel、email、password | value的最大长度(字符数) |
min | date、month、week、time、datetime-local、number、range | 最小值 |
minlength | text、search、url、tel、email、password | value的最小长度(字符数) |
multiple | email、file | 布尔值。是否允许多个值 |
name | 所有类型 | 表单的控件名称,作为键值对的一部分与表单一同提交 |
pattern | text、search、url、tel、email、password | 为了使得value有效,必须符合的模式 |
placeholder | text、search、url、tel、email、password、number | 当没有值设定时,出现在表单控件上的文字 |
readonly | 除了hidden、range、color、checkbox、radio 和按钮以外 | 布尔值。如果存在,其中的值将不可编辑。 |
required | 除了hidden、range、color和按钮以外 | 布尔值。如果存在,一个值是必需的,或者必须勾选该值才能提交表格。 |
size | text、search、url、tel、email、password | 控件的尺寸 |
src | image | 与<img>标签src属性含义相同,图片资源的地址 |
step | date、month、week、time、datetime-local、number、range | 有效的增量值 |
type | 所有类型 | 表单控件的类型 |
value | 所有类型 | 表单控件的初始值 |
width | image | 与<img>标签width属性含义相同 |
1.13.20 表单标签语义
| 标签 | 语义 | 说明 |
|---|---|---|
<input> | 输入框 | 用于输入文本、密码、电子邮件、电话号码、URL、日期等信息 |
<input type="text"> | 文本输入框 | 用于输入一行文本 |
<input type="password"> | 密码输入框 | 用于输入密码,输入的内容会被隐藏 |
<input type="email"> | 电子邮件输入框 | 用于输入电子邮件地址 |
<input type="tel"> | 电话输入框 | 用于输入电话号码 |
<input type="url"> | 网址输入框 | 用于输入网址 |
<input type="search"> | 搜索输入框 | 用于输入搜索关键词 |
<input type="datetime-local"> | 日期时间输入框 | 用于选择日期和时间 |
<input type="date"> | 日期输入框 | 用于选择日期 |
<input type="month"> | 月份输入框 | 用于选择月份 |
<input type="week"> | 周输入框 | 用于选择周 |
<input type="time"> | 时间输入框 | 用于选择时间 |
<input type="color"> | 颜色选择框 | 用于选择颜色 |
<input type="radio"> | 单选框 | 用于选择一个选项 |
<input type="checkbox"> | 复选框 | 用于选择多个选项 |
<input type="range"> | 数字滑块框 | 用于选择一个数值范围 |
<input type="number"> | 数字选择框 | 用于输入数字 |
<input type="button"> | 普通按钮 | 用于触发 JavaScript 函数 |
<input type="submit"> | 提交按钮 | 用于提交表单数据 |
<input type="reset"> | 重置按钮 | 用于重置表单数据为默认值 |
<input type="image"> | 图像按钮 | 用于提交表单,并显示一个图像作为按钮 |
<input type="file"> | 文件上传 | 用于上传文件 |
<input type="hidden"> | 隐藏字段 | 用于存储不可见的数据 |
<label> | 表单标签 | 为表单元素创建标签,增加表单元素的可用性和可访问性 |
<button> | 按钮 | 创建一个按钮,用于触发 JavaScript 函数或提交表单 |
<button type="button"> | 普通按钮 | 创建一个普通按钮,用于触发 JavaScript 函数 |
<button type="submit"> | 提交按钮 | 创建一个提交按钮,用于提交表单数据 |
<button type="reset"> | 重置按钮 | 创建一个重置按钮,用于将表单数据重置为默认值 |
<select> | 下拉列表 | 创建一个下拉选项列表,用户可以从中选择一个选项 |
<optgroup> | 选项组 | 创建一个选择列表中的选项组,通常包含一组相关的<option>元素。具有label属性,用于描述组的内容 |
<option> | 选项 | 用于在<select>元素中创建一个选项 |
<textarea> | 文本域 | 允许用户输入多行文本,通常用于留言、评论等多行文本输入 |
1.14 HTML 标签速览
HTML5 引入了一些新的语义化标签,这些标签更好地描述了网页的结构和内容,有助于提升页面的可读性、可访问性和搜索引擎优化
1.14.1 结构标签
| 标签 | 语义 | 说明 |
|---|---|---|
<!DOCTYPE html> | 文档类型声明 | 告诉浏览器使用规范为HTML |
<html> | 网页标签 | 标签位于 HTML 文档的最前面,用于标识 HTML 文档的开始和结尾 |
<head> | 头部标签 | 用于定义 HTML 文档的头部,描述文档属性,包含一些辅助标签例如<title>、<link>、<script> |
<title> | 网页标题 | 用来定义网页的标题名称 |
<link> | 外部资源链接 | 引用外部样式表、图标等 |
<style> | 内部样式表 | 包含文档的内部样式规则 |
<script> | JavaScript脚本 | 包含JavaScript代码 |
<meta> | 描述性标签 | 一般用来做 SEO |
<body> | 主体标题 | 用于定义 HTML 文档的主体内容 |
<header> | 头部 | 定义文档或区段的页眉 |
<nav> | 导航 | 定义导航链接的部分 |
<main> | 主要内容 | 指定文档的主要内容区域 |
<article> | 文章 | 表示独立的文章或内容块 |
<section> | 区段 | 定义文档的一个区段或部分 |
<aside> | 侧边栏 | 表示与文档内容相关但可选的部分 |
<footer> | 底部 | 定义文档或区段的页脚 |
<div> | 通用容器 | 用于分组和样式化元素,没有特定语义 |
<span> | 行内元素 | 用于在文本内部添加行内样式和其他行内元素 |
<ul> | 无序列表 | 用于创建一个无序列表,其中每个列表项都由一个圆点符号标 |
<ol> | 有序列表 | 用于创建一个有序列表,其中每个列表项都由一个数字或字母标识 |
<li> | 列表项 | 用于定义列表中的一个列表项 |
<dl> | 定义列表 | 用于创建一个定义列表,其中每个列表项由一个术语和一个定义组成 |
<dt> | 定义术语 | 用于定义定义列表中的一个术语 |
<dd> | 定义描述 | 用于定义定义列表中术语的定义 |
<details> | 可折叠内容 | 用于创建一个可折叠的区域,其中包含详细信息 |
<summary> | 折叠摘要 | 用于定义<details>元素的摘要或标题 |
<table> | 表格 | 用于创建表格的容器 |
<caption> | 表格标题 | 用于为表格提供标题 |
<thead> | 表格头 | 用于组织表格中的表头行(包含表格的列标题) |
<tbody> | 表格体 | 用于组织表格中的主体内容,通常包括多个数据行 |
<tfoot> | 表格尾 | 用于组织表格中的页脚内容,通常包括汇总行或其他与表格整体相关的信息 |
<tr> | 表格行 | 表示表格中的一行数据 |
<th> | 表格头单元格 | 表示表格中的表头单元格,通常包含列标题 |
<td> | 表格数据单元格 | 表示表格中的数据单元格,包含实际的数据内容 |
1.14.2 文本标签
| 标签 | 语义 | 说明 |
|---|---|---|
<h1>-<h6> | 标题 | 定义不同级别的标题,<h1>为最高级别,依次递减 |
<p> | 段落 | 定义一个段落 |
<br/> | 换行符 | 在文本中插入一个换行符 |
<hr/> | 水平线 | 在文档中插入一条水平分隔线 |
<em> | 斜体 | 表示文本的强调,通常以斜体显示 |
<i> | 斜体 | 表示文本的斜体样式 |
<strong> | 粗体 | 表示文本的强调,通常以粗体显示 |
<b> | 粗体 | 表示文本的粗体样式 |
<mark> | 高亮 | 表示文本的高亮显示 |
<u> | 下划线 | 给文本添加下划线(已被废弃,不推荐使用) |
<s> | 删除线 | 表示删除的文本,通常以删除线显示(已被废弃,不推荐使用) |
<strike> | 删除线 | 表示删除的文本,通常以删除线显示(已被废弃,不推荐使用) |
<ins> | 下划线 | 表示插入的文本 |
<del> | 删除线 | 表示删除的文本 |
<code> | 行内代码 | 表示行内的计算机代码 |
<samp> | 代码示例 | 表示代码的示例 |
<small> | 小号字体 | 将文字显示为小号字体 |
<big> | 大号字体 | 将文字显示为大号字体 |
<cite> | 引用标题 | 表示引用或作品的标题 |
<q> | 短引用 | 表示短的引用 |
<ruby> | 注音标注 | 用于显示拼音或其他注音标记 |
<rt> | 注音解释 | 用于显示拼音或其他注音的解释 |
<abbr> | 缩写 | 表示缩写词或缩略词 |
<dfn> | 定义 | 表示一个术语或定义 |
<kbd> | 键盘样式 | 表示键盘输入 |
<var> | 变量 | 表示变量或占位符 |
<sup> | 上标 | 将文本显示为上标 |
<sub> | 下标 | 将文本显示为下标 |
<math> | 数学公式 | 用于显示数学公式 |
<!-- --> | 注释 | 在HTML中插入注释,不会在页面上显示 |
1.14.3 功能标签
| 标签 | 语义 | 说明 |
|---|---|---|
<img/> | 图像标签 | 定义一个图片,需要指定图片的 URL、大小、描述等信息 |
<picture> | 图像资源 | 为不同的显示/设备场景提供图像版本 |
<a> | 锚点链接 | 定义一个超链接,可以链接到其他网页、文件、位置等 |
<video> | 视频 | 定义一个视频,通常用于播放电影、短片等 |
<audio> | 音频 | 定义一个音频,通常用于播放音乐、声音等 |
<source> | 媒体源 | 定义媒体元素的一个或多个媒体资源,通常用于指定不同格式、不同分辨率的媒体文件 |
<object> | 通用元素 | 用于在HTML页面中嵌入各种外部资源 |
<meter> | 测量 | 表示某个度量值或指标的测量结果 |
<progress> | 进度条 | 表示任务或操作的完成进度 |
<iframe> | 内嵌框架 | <iframe>标签用于嵌入另一个 HTML 页面或外部网页,创建一个内联框架,允许在当前页面中显示其他内容 |
1.14.4 表单标签
| 标签 | 语义 | 说明 |
|---|---|---|
<input> | 输入框 | 用于输入文本、密码、电子邮件、电话号码、URL、日期等信息 |
<input type="text"> | 文本输入框 | 用于输入一行文本 |
<input type="password"> | 密码输入框 | 用于输入密码,输入的内容会被隐藏 |
<input type="email"> | 电子邮件输入框 | 用于输入电子邮件地址 |
<input type="tel"> | 电话输入框 | 用于输入电话号码 |
<input type="url"> | 网址输入框 | 用于输入网址 |
<input type="search"> | 搜索输入框 | 用于输入搜索关键词 |
<input type="datetime-local"> | 日期时间输入框 | 用于选择日期和时间 |
<input type="date"> | 日期输入框 | 用于选择日期 |
<input type="month"> | 月份输入框 | 用于选择月份 |
<input type="week"> | 周输入框 | 用于选择周 |
<input type="time"> | 时间输入框 | 用于选择时间 |
<input type="color"> | 颜色选择框 | 用于选择颜色 |
<input type="radio"> | 单选框 | 用于选择一个选项 |
<input type="checkbox"> | 复选框 | 用于选择多个选项 |
<input type="range"> | 数字滑块框 | 用于选择一个数值范围 |
<input type="number"> | 数字选择框 | 用于输入数字 |
<input type="button"> | 普通按钮 | 用于触发 JavaScript 函数 |
<input type="submit"> | 提交按钮 | 用于提交表单数据 |
<input type="reset"> | 重置按钮 | 用于重置表单数据为默认值 |
<input type="image"> | 图像按钮 | 用于提交表单,并显示一个图像作为按钮 |
<input type="file"> | 文件上传 | 用于上传文件 |
<input type="hidden"> | 隐藏字段 | 用于存储不可见的数据 |
<label> | 表单标签 | 为表单元素创建标签,增加表单元素的可用性和可访问性 |
<button> | 按钮 | 创建一个按钮,用于触发 JavaScript 函数或提交表单 |
<button type="button"> | 普通按钮 | 创建一个普通按钮,用于触发 JavaScript 函数 |
<button type="submit"> | 提交按钮 | 创建一个提交按钮,用于提交表单数据 |
<button type="reset"> | 重置按钮 | 创建一个重置按钮,用于将表单数据重置为默认值 |
<select> | 下拉列表 | 创建一个下拉选项列表,用户可以从中选择一个选项 |
<optgroup> | 选项组 | 创建一个选择列表中的选项组,通常包含一组相关的<option>元素。具有label属性,用于描述组的内容 |
<option> | 选项 | 用于在<select>元素中创建一个选项 |
<textarea> | 文本域 | 允许用户输入多行文本,通常用于留言、评论等多行文本输入 |
1.14.5 玄子Share
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML总结</title>
</head>
<body>
<a href="https://blog.csdn.net/qq_62283694">点击跳转CSDN博客</a>
</body>
</html>玄子Share-HTML5知识手册 2023-11-23